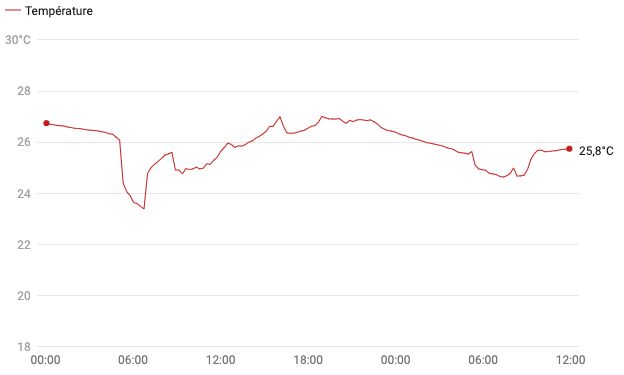
Pour 10 à 30 francs de matériel électronique, on peut prendre régulièrement la température et l’humidité d’une pièce et les envoyer à un site Web qui sauvegarde toutes les mesures.


C’est assez instructif de pouvoir consulter l’évolution de la température. Dans le cas de notre appartement, je comprends mieux à quel point les murs accumulent le froid et le chaud, la chaleur dégagée par le four ou encore la grosse différence entre ouvrir un peu et ouvrir grand les fenêtres.
Ci-dessous, je vous ai concocté un tutoriel pour construire un appareil similaire.
Précisions avant de démarrer:
- «Flasher» une carte électronique, autrement dit mettre un programme dessus, peut fonctionner du premier coup ou être un parcours du combattant si vous ne l’avez jamais fait.
- L’évolution des température de votre logement révèle un peu de votre vie privée: on peut déduire s‘il est occupé ou non. Mieux vaut éviter de partager les données en temps réel.
- Le modèle que je montre ici enregistre les données sur un serveur Web. Comme j’ai déjà un hébergement qui supporte PHP, ça ne me coûte rien. Si ce n’est pas votre cas, l’offre «starter» d’OVH devrait suffire (environ 15 CHF par an).
Matériel avec prix indicatifs
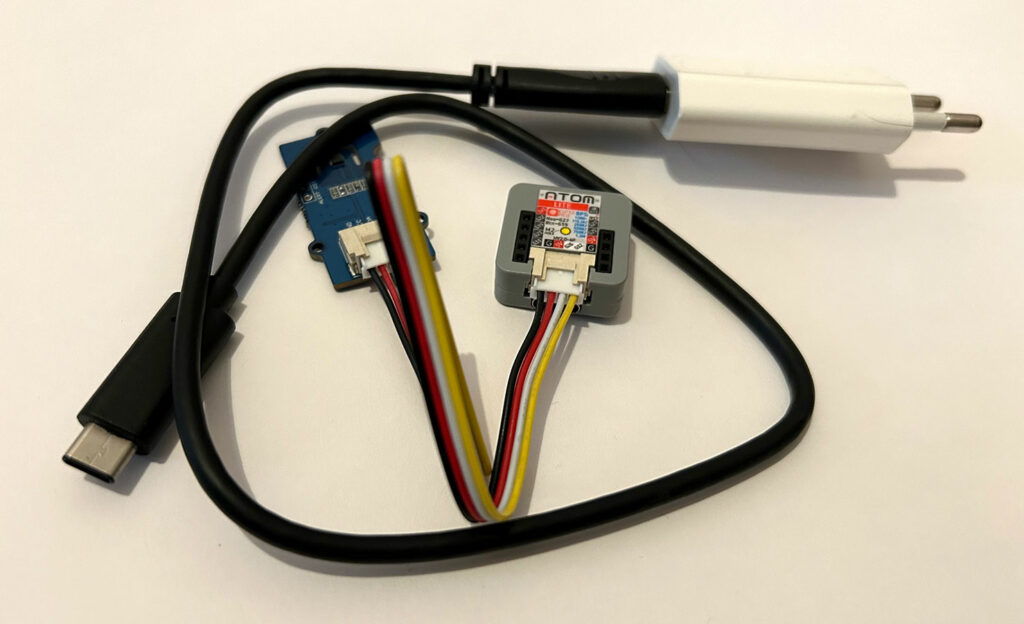
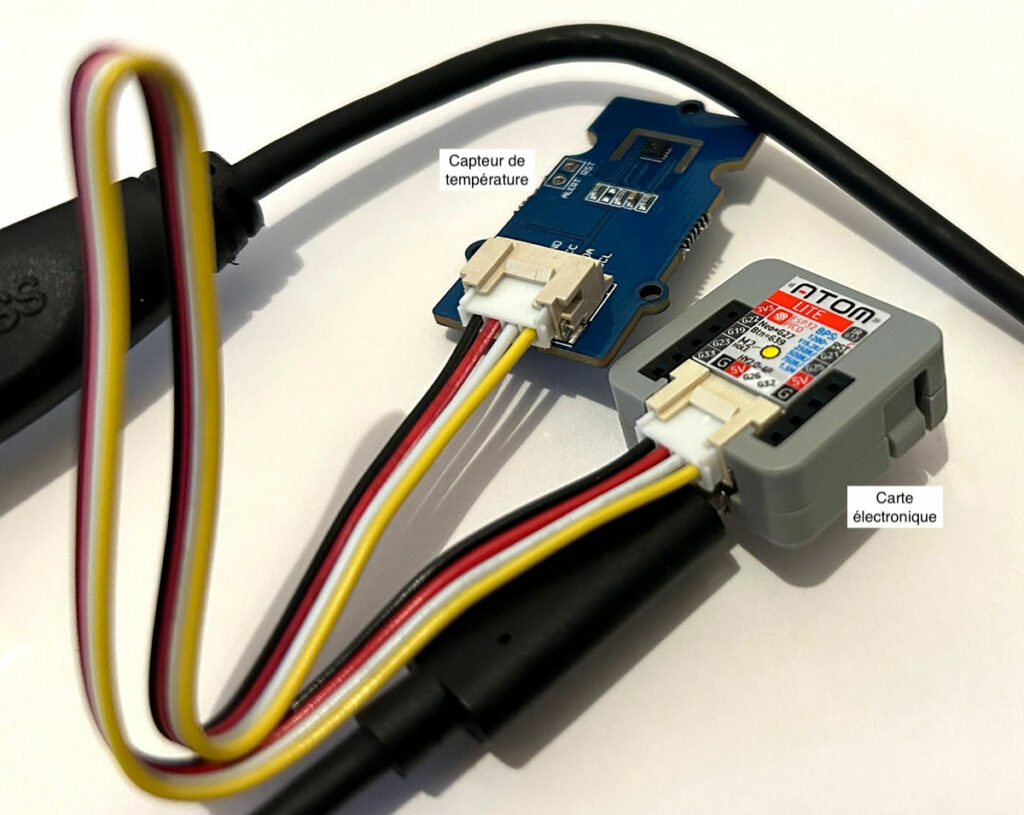
Dans ce tutoriel, je vous propose d’utiliser une carte de développement «Atom Lite», très compacte, et un capteur Grove SHT35, qui contient un capteur relativement haut de gamme de la marque suisse Sensirion. Il est étalonné en usine et a une précision typique de ±0.1°C.
C’est tout petit, propre, et les deux pièces utilisent un connecteur Grove à quatre broches, un machin propriétaire mais bien pratique. On trouve actuellement l’Atom Lite pour 7.50 CHF sur mouser.ch ou 10 CHF sur brack.ch. Le Grove SHT35 est à 14 CHF sur mouser.ch et 25€ sur amazon.de. (Aucun de ces liens n’est sponsorisé.)

Pour alimenter votre montage électronique, vous pouvez utiliser un vieux chargeur de smartphone (5 volts, minimum 0,5 ampères), sur lequel vous branchez un câble avec une prise USB-C. Le câble servira aussi à raccorder votre ordinateur à la carte électronique quand vous la programmez.
Le code que je fournis dans le tutoriel est prévu pour ce matériel, mais si vous avez des pièces en stock, rien n’empêche d’adapter le code pour le rendre compatible.
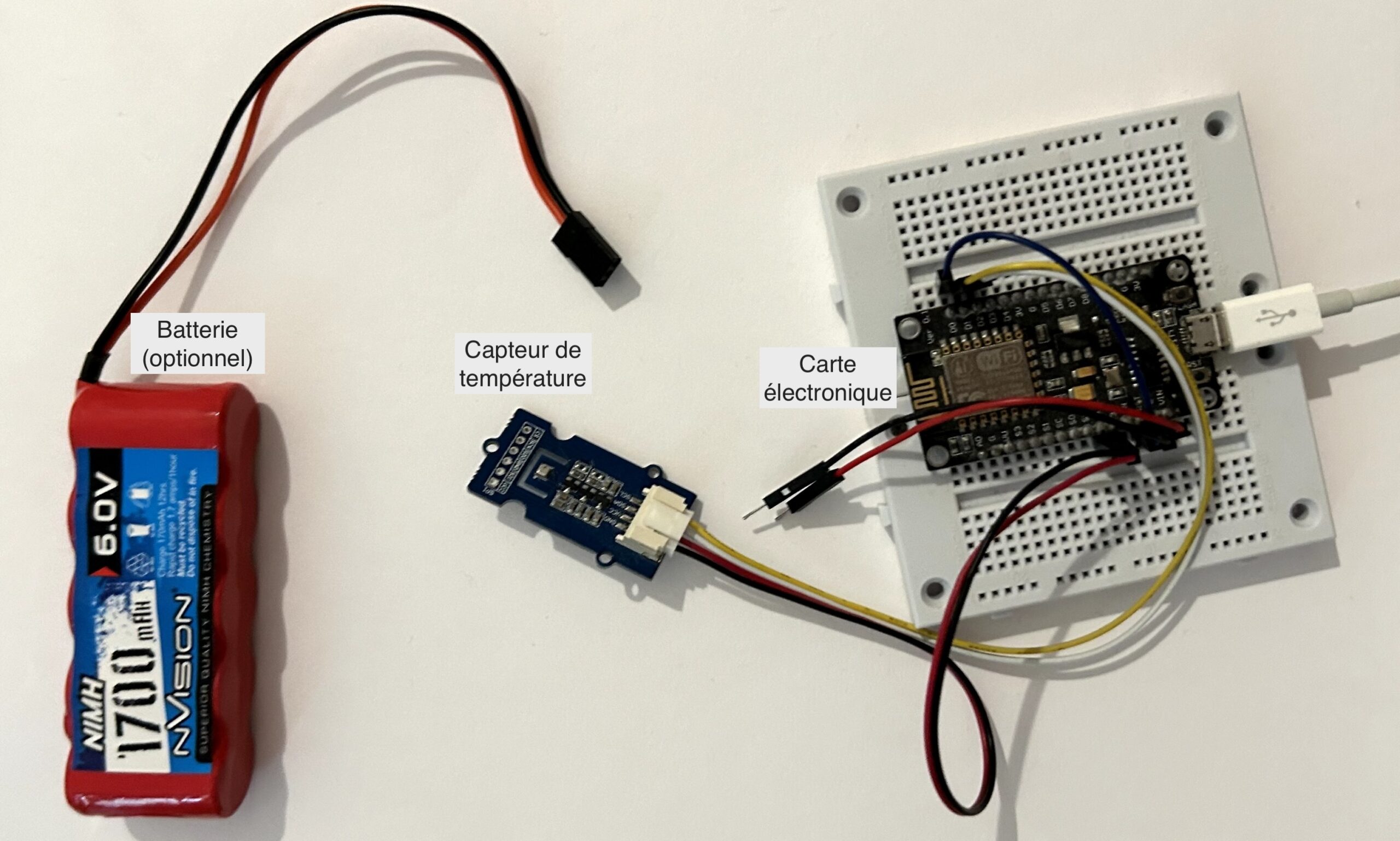
On peut aussi acheter un ESP32 et un capteur pour quelques francs sur AliExpress, mais les capteurs les moins chers ne sont pas étalonnés et ont une précision plus faible, de l’ordre de ±0.5°C ou ±1°C. Si on part sur cette option, il faut prévoir un peu de soudure ou commander une carte de prototypage (breadboard) et des «jump wires». Quant au câble USB, la plupart des cartes électroniques ont une entrée Micro USB, contrairement à l’Atom Lite.
Dans ce cas, ça ressemblera au système que j’ai utilisé durant trois ans, avant de tester des pièces plus récentes et plus adaptées pour ce tutoriel… 🙂 Ci-dessous: un ESP8266 (prédécesseur de l’ESP32), un baromètre Grove BME280, une carte de prototypage garnie de «jump wires» et une batterie de modélisme, qui m’a permis de déplacer l’installation pour faire des tests. Si jamais ça peut servir, je partage aussi le code adapté à ce matériel.

Ce qu’on va programmer
Avant de commencer à coder, ça vaut la peine de décomposer les tâches qu’on veut effectuer. Au démarrage de la carte électronique, et à chacun de ses réveils, on souhaite faire cette suite d’opérations:
- On initialise le baromètre et la connexion au WiFi
- On lit les mesures du baromètre
- On envoie les mesures à un serveur web
- La carte entre en deep sleep (sommeil profond) pendant 15 minutes
Le serveur web doit pouvoir accepter les mesures envoyées par le baromètre et les enregistrer. Il doit également restituer une sélection de mesures quand on le souhaite (par exemple les 24 dernières heures).
Prendre en main la carte électronique
Si vous avez déjà utilisé des cartes de M5Stack, vous pouvez passer à l’étape suivante.
Pour flasher notre carte électronique, on va utiliser l’environnement de développement d’Arduino, Arduino IDE. Une fois que vous l’avez téléchargé et ouvert, il faut ouvrir les préférences et ajouter l’URL suivant dans le champ «URL de gestionnaire de cartes supplémentaires»: https://static-cdn.m5stack.com/resource/arduino/package_m5stack_index.json
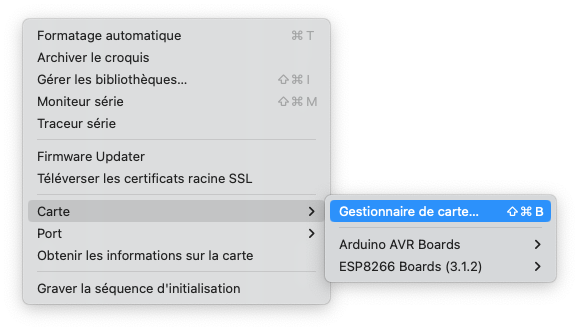
On doit ensuite ouvrir le gestionnaire de carte: menu Outils › Carte › Gestionnaire de carte. (Pas de menu «Carte»? Patientez un peu, si vous venez de démarrer Arduino IDE, ou vérifiez que vous avez la dernière version. La documentation du fabricant, en anglais, peut aussi vous aider.)

Dans le champ de recherche, tapez «m5stack» et installez «M5Stack par M5Stack». (Si rien n’apparaît, vérifiez l’étape de l’URL de gestionnaire de carte supplémentaire.)
Vous pouvez maintenant tester votre carte. Connectez-là à l’ordinateur avec le câble USB. Dans le menu Outils › Carte, vous choisissez «M5Atom». Dans Outils › Port, un port USB devrait apparaître, vous le sélectionnez.
Pour tester que ça fonctionne, vous pouvez ajouter ces deux lignes dans la fonction setup():
Serial.begin(115200);
Serial.write("hello");
A présent, on installe la bibliothèque logicielle «M5Atom par M5Stack». Pour ce faire, se rendre dans Outils › Gérer les bibliothèques, chercher «m5atom» et cliquer sur «Installer».
Notre petite routine en 5 étapes s’exécutera en quelques secondes, mais chacune a du potentiel pour donner du fil à retordre. Avant de tester le programme complet, je vous conseille de tester indépendamment chaque étape.
1. Lire les mesures du baromètre
Pour ce faire, on aura besoin de la librairie de code externe Seeed_SHT35, fournie par le fabricant. On l’ajoute en allant dans le menu Outils › Gérer les bibliothèques.
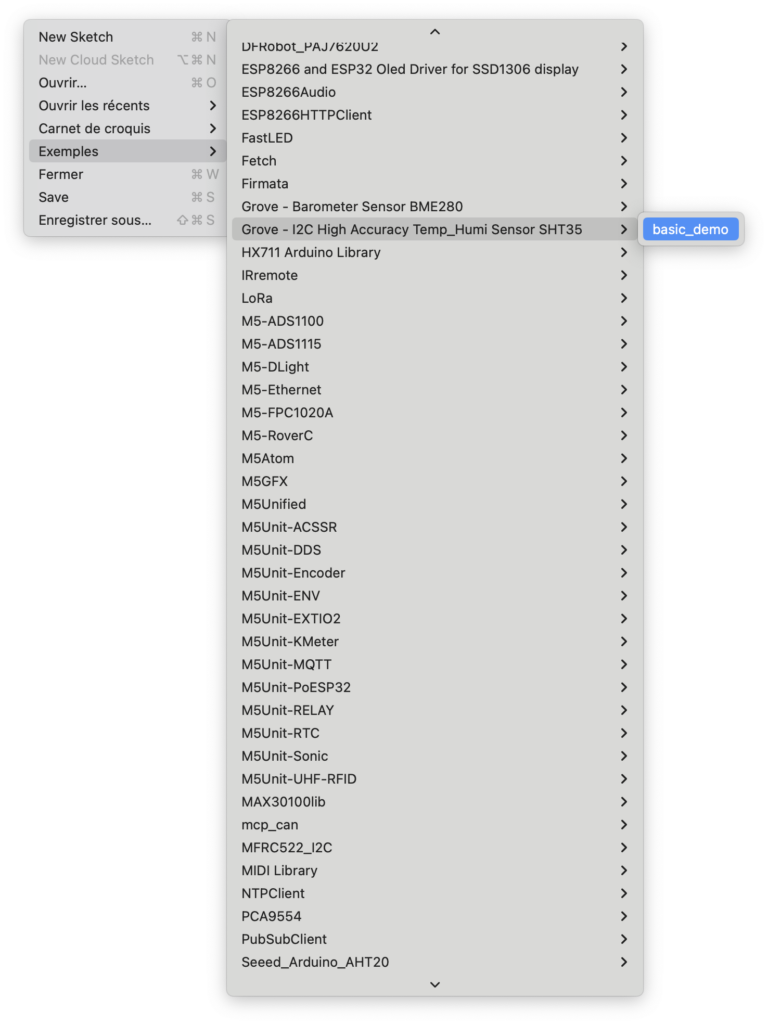
Une fois la bibliothèque installée, on trouve un exemple de croquis sous Exemple › Grove – I2C […] Sensor SHT35 › basic_demo:

Cette fois, il faut brancher le baromètre sur la carte électronique. Si vous avez le SHT35 de Grove et la carte Atom Lite, vous pouvez simplement relier les deux avec le câble à quatre broches du capteur.
On doit modifier légèrement l’exemple, parce qu’on utilise les pins 26 et 32 pour communiquer avec le capteur. Un code adapté est disponible ici, dans un repo GitHub que j’ai créé pour l’occasion.
2. Se connecter au WiFi et charger une page Web
La bibliothèque qu’on utilise pour se connecter au WiFi est incluse dans «M5Atom par M5Stack», qu’on a ajouté au début du tutoriel. Pour faire un test, vous pouvez choisir l’exemple de croquis WifiClientInsecure: menu Fichier › Exemples › WifiClientSecure › WifiClientInsecure.
Le croquis s’appelle «insecure» parce qu’on ne vérifie pas le certificat SSL du serveur. Vous trouvez un fichier presque identique, mais où j’ai traduit les commentaires en français, dans le repo.
On modifie le code pour mettre le nom et le mot de passe de son WiFi et c’est parti. Si ça ne fonctionne pas, pensez à tester avec le partage de connexion de votre téléphone, au cas où le problème serait lié à votre box internet.
Si vous utilisez un ESP8266, vous pouvez utiliser la bibliothèque ESP8266WiFi et l’exemple «WifiClient.ino» (menu Fichier › Exemples › ESP8266Wifi › WifiClient).
3. Envoyer les mesures à un serveur web
Côté carte électronique, en gros, on connecte les étapes 1 et 2. Pour faire simple, notre carte électronique enverra les valeurs dans l’URL, par exemple: monsite.net/barometre/put.php?temperature=23.6&humidity=53.1
Côté serveur, on met en place de quoi recevoir les données. J’ai utilisé le langage PHP parce qu’il est inclus dans les offres d’hébergement Web que j’utilise, donc ça ne me coûte rien de plus. Certains hébergeurs, comme platform.sh, proposent un essai gratuit avec PHP. Enfin, chez OVH, l’hébergement le moins cher coûte 14€ par an.
J’ai mis un exemple de code ici: https://github.com/palrogg/tutoriel-barometre/blob/main/serveur/simple-put.php Concrètement, quand on reçoit des mesures, on les enregistre dans un fichier texte nommé “mesures.csv” en séparant les valeurs par des virgules et en les accompagnant d’une date au format ISO 8601. Chaque fois que le baromètre envoie de nouvelles données, le script PHP ajoute une nouvelle ligne.
Après deux requêtes du baromètre, le fichier texte contiendra par exemple ces lignes:
2024-09-01T15:39:50+02:00,26.2,55
2024-09-01T15:40:17+02:00,26.4,55
On s’en tient à cette version pour le moment, mais on étoffera ce script pour rafraîchir nos graphiques. Une fois que le script est disponible sur le web, on peut le tester depuis un navigateur, avec une requête de ce genre: votre-domaine-ou-ip/put.php?temperature=22.5&humidity=52.1
Et enfin, on peut réunir les étapes 1 et 2 dans un code comme celui-ci pour reprogrammer notre ESP32. Une version pour ESP8266 (avec baromètre BME280 et mesure du voltage) est disponible ici.
4. Entrer en sommeil profond
L’ESP32 et l’ESP8266 sont capables de se mettre en «deep sleep» (sommeil profond) pour utiliser un minimum d’énergie pendant une période donnée.
Si vous utilisez un ESP8266, pour que le réveil fonctionne, il faut connecter le pin «D0» au pin «RST» (reset).
Je vous conseille de faire quelques tests pour comprendre comment ça fonctionne. Pensez à mettre un délai d’une ou deux secondes avant de déclencher le sommeil, par exemple delay(2000). Si votre carte entre trop vite en sommeil profond, elle risque de devenir difficile à flasher.
Vous trouvez un bon exemple dans Fichier › Exemples › ESP32 › DeepSleep › TimerWakeUp.
Un croquis réunissant les étapes 1 à 4 est disponible sur GitHub, avec le commentaire «AJOUT» devant les nouvelles lignes. Cette fois, notre schéma est complet!
Créer le tableau de bord
Tout ça, c’est très bien, mais on n’a encore aucun moyen de consulter nos mesures sur le Web.
Pour simplifier, j’ai créé deux graphiques, un pour la température et un pour l’humidité, dans l’outil en ligne Datawrapper. Vous pouvez réutiliser mon template de graphique en ouvrant cette page.
Datawrapper met en cache les données, mais son API permet de rafraîchir les graphiques. Dans le fichier put.php, j’ai ajouté deux appels à cette API, un pour chaque graphique. Il vous faudra une clé d’API. Vous pouvez en créer une depuis vos préférences. Ensuite, vous pouvez copier-coller la valeur de la clé et les IDs de vos deux graphiques dans config.php.
Dans ce fichier put.php un peu plus étoffé, je sauvegarde les mesures dans le répertoire «output» et je crée un fichier par date, par exemple: 2024-08-31.csv, 2024-09-01.csv, etc. Le fichier last-day.php fournit à Datawrapper les données les plus récentes. J’avoue que je ne me suis pas foulé, on pourrait faire plus propre.
Enfin, le fichier index.php sert de tableau de bord. Vous pouvez y glisser vos deux graphiques. En-dessous, un tableau apparaîtra avec les dernières mesures enregistrées.
Détails pour puristes
Ce tutoriel est d’une longueur insoutenable, j’ai donc simplifié quand j’ai pu. Quelques précisions:
- Le fabricant des ESP32 et ESP8266, Espressif, fournit un environnement de développement appelé ESP-IDF, plus performant qu’Arduino IDE pour ses produits, mais moins facile à prendre en main
- Quand on consulte notre serveur en https, l’idéal serait de vérifier le certificat du serveur
- Plutôt que de simples fichiers textes, on pourrait utiliser une base de données
Commentaires récents